Basically, a category is known as Label in Blogger. Indeed, as you make a post, you must give its name if you want to display that particular post in a category or label. As you enter and write for posting, you add one or two label names for that particular posts. Label for a post should be suitable but label should not be more than 3.
Categorized blogger posts can be really a little bit formatted or good looking. You can list out your labels by adding label gadget from layout option of blogger. In order to list out labels in your blogger, you only go to layout and add a gadget named "Labels", in where you can show all labels name or choose labels name as your wish.
How to Make Category Post in Blogger?
As usual, first, you must login into blogger dashboard to work for categorizing blogger posts.
Now you write a post and you give a label name for that particular post.
Then you just published it and get url of that particular label name for future use and that can be used as menu item.
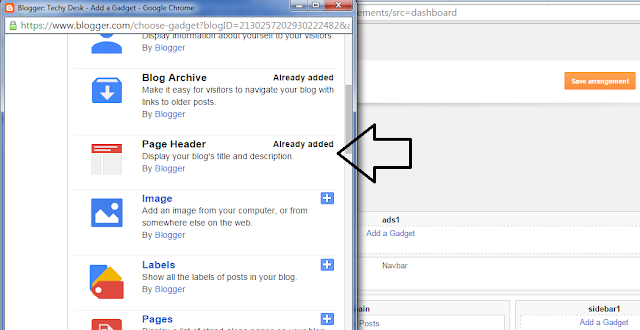
After creating label name with posts and getting url of that label name, you will go to the layout option of your blogger and add a page widget/gadget where you can get a link named "Add External Link". You just click it and put label name with url of that label.
If you are not getting link of url, first you must add label widget into your blogger going into layout option, Then you should go to your blog, there you will see list of labels' name. Now click a label to get the url of that particular label name.
Now you can save it and go for looking its reaction.
Finally as you click that menu or navbar link you will get a number of posts if you have added several posts in that label name. So, you have to create 3 or more posts in a label name to see a good formatted blog.
How to Categorize Posts in Blogger with Static Menu
 Reviewed by Ariyal
on
September 07, 2015
Rating:
Reviewed by Ariyal
on
September 07, 2015
Rating:
 Reviewed by Ariyal
on
September 07, 2015
Rating:
Reviewed by Ariyal
on
September 07, 2015
Rating:











No comments: